vue+百度地图 api 如何在内网环境中开发呢?大致思路就是把所有资源都下载到本地,通过加载本地资源来展示,前期准备:
- 申请百度地图 ak
- 下载地图离线瓦片
下面介绍具体步骤
申请百度地图 ak
申请地址
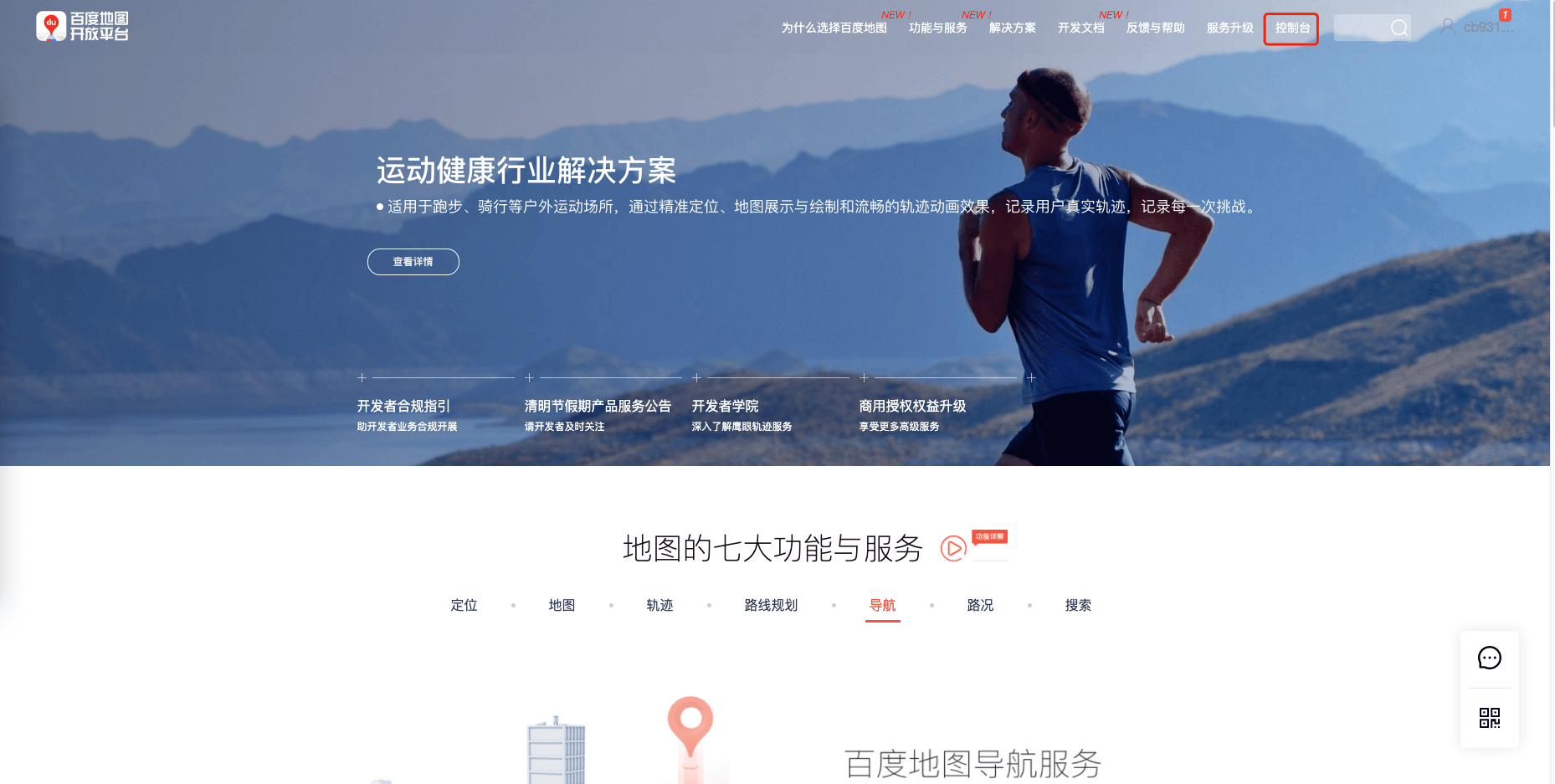
账号密码登陆后在这个页面点击控制台
然后在左侧菜单栏上点击我的应用并创建应用,创建完成后会生成一个访问应用(ak)
接下来修改百度地图的 JS 文件
修改百度地图 v3.0 js 文件
第一步在浏览起立输入
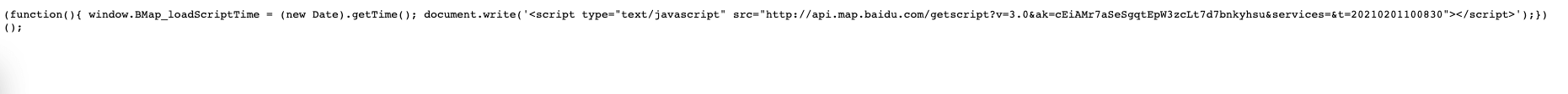
http://api.map.baidu.com/api?v=3.0&ak=这里填写刚才你申请的ak码。回车后会在浏览器里看见一段代码:
 ,找到这串代码中
,找到这串代码中src=""中的部分,复制进浏览器地址栏并回车,这时候会看到一个压缩后的 js 把它另存为一下取名为 baidu-api.js。用编辑器打开 baidu-api.js,首先代码格式化一下。
这一步就是重点了:
control+f 搜索如下代码
var c = (1e5 * Math.random()).toFixed(0) ,找到类似的代码块(因为 ak 码不一样所以下载的 js 文件里面的变量名也不一样。)在红框处添加:
,找到类似的代码块(因为 ak 码不一样所以下载的 js 文件里面的变量名也不一样。)在红框处添加:1
if (/^http/.test(a)) return //修改 屏蔽ak验证,若调用外部资源直接返回
这段代码屏蔽 ak 验证。
control+f 搜索如下代码
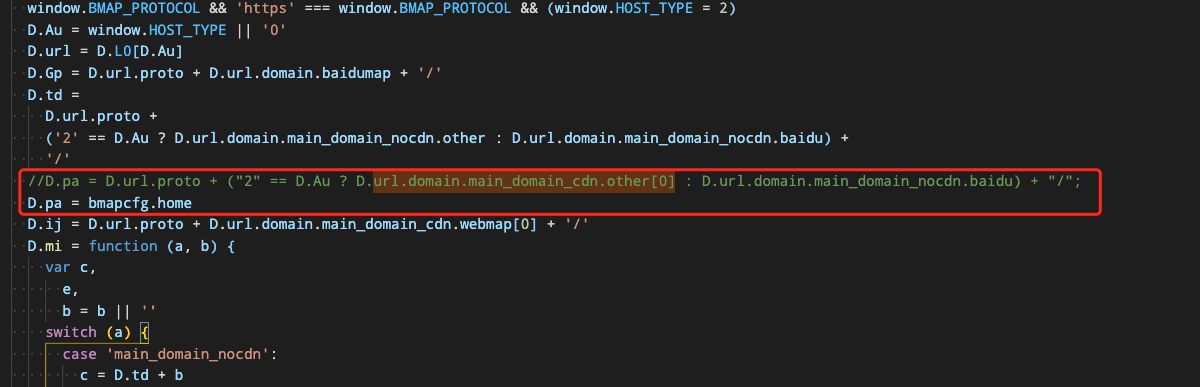
url.domain.main_domain_cdn.other[0] ,找到类似的代码块,注释掉原来的添加以下代码:
,找到类似的代码块,注释掉原来的添加以下代码:1
D.pa = bmapcfg.home
bmapcfg.home是下面一个 js 里面的变量。
注意代码不要照抄,要根据你的 js 文件来复制,D.pa是我 js 里面的变量名这个不是固定的,不同 ak 码会生成不同的 js 文件。control+f 搜索
&mod=,定位到如下代码 ,如截图所示修改修改原来的代码
,如截图所示修改修改原来的代码1
2
3
4
5
6
7
8if (a.length > 0) {
for (i = 0; i < a.length; i++) {
mf = bmapcfg.home + "modules/" + a[i] + ".js"
qa(mf)
}
} else {
f.WK()
}control+f 搜索
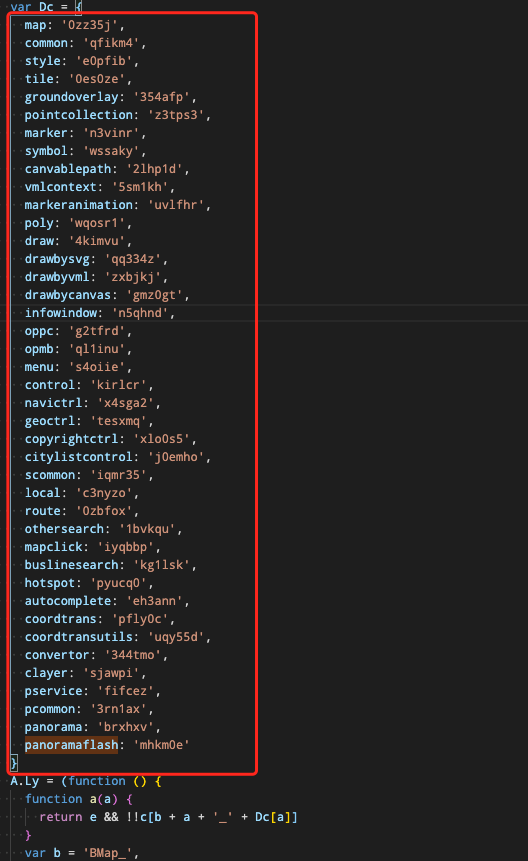
panoramaflash ,找到如截图所示代码块,这些就是我们离线要用到的 js 模块,需要我们手动下载下来,下载方法就是在浏览器里输入
,找到如截图所示代码块,这些就是我们离线要用到的 js 模块,需要我们手动下载下来,下载方法就是在浏览器里输入http://api.map.baidu.com/getmodules?v=3.0&mod=key_value这个 key 加 value 的形式,比如截图中第一个就是http://api.map.baidu.com/getmodules?v=3.0&mod=map_0zz35j,把这些文件全部下载下来后,在根目录下新建一个 modules 文件夹,然后把这些 js 文件通通放进去。到这里所有修改 baidu-api.js 的操作已经结束了。
接下来我们在根目录下新建一个 map_load.js 作为入口文件,里面代码是这样的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var bmapcfg = {
imgext: ".png", //瓦片图的后缀 根据需要修改,一般是 .png .jpg
tiles_dir: "", //普通瓦片图的地址,为空默认在tiles/ 目录
}
var scripts = document.getElementsByTagName("script")
var JS__FILE__ = scripts[scripts.length - 1].getAttribute("src") //获得当前js文件路径
bmapcfg.home = JS__FILE__.substr(0, JS__FILE__.lastIndexOf("/") + 1) //地图API主目录
;(function () {
window.BMap_loadScriptTime = new Date().getTime()
//加载地图API主文件
document.write(
'<script type="text/javascript" src="' +
bmapcfg.home +
'baidu-api.js"></script>'
)
})()这个 js 文件中的代码就是定义了文件读取路径。
下载地图瓦片,这是一个很烦的过程,需要付费购买瓦片下载程序,这个我就不多介绍了,附上本人现在使用的瓦片文件,一共 1-17 级,如果离线地图出现无法正常显示的正方形区域,说明缺少当前瓦片。瓦片链接,密码: alo0
根目录结构

如果有问题可以留言讨论